Сеть доставки контента (CDN) может помочь вам быстро загрузить ваш сайт в любой точке мира. CDN обеспечивают локальную инфраструктуру по всему миру.
В этой статье мы подробно рассматрим концепцию CDN.
Как настроить CDN Cloudflare для демонстрационного веб-сайта, который включает HTML, CSS, изображения и JavaScript. А еще узнаете, как настроить Cloudflare Workers, чтобы распространить преимущества CDN на динамические веб-приложения.
Настройка
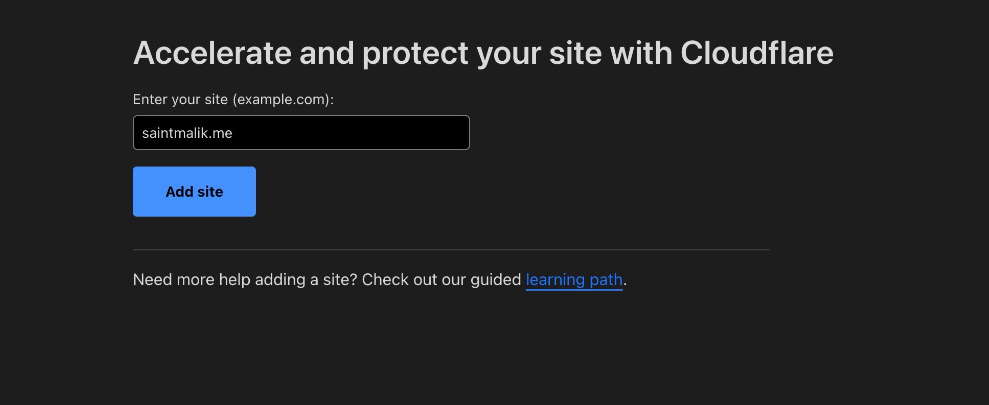
Создайте учетную запись на Cloudflare , если у вас ее еще нет, и подтвердите свой адрес электронной почты. Чтобы добавить свой веб-сайт в Cloudflare, введите URL-адрес своего сайта и нажмите «Добавить сайт» .

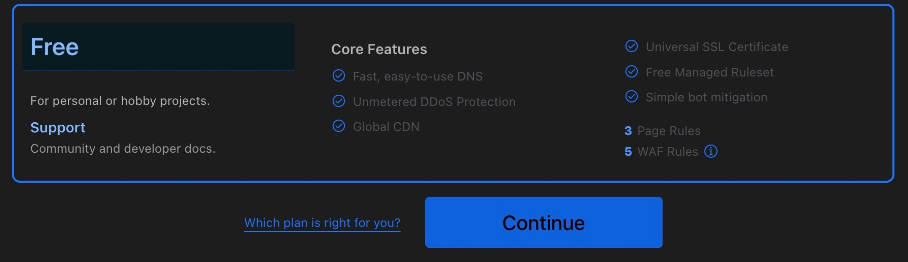
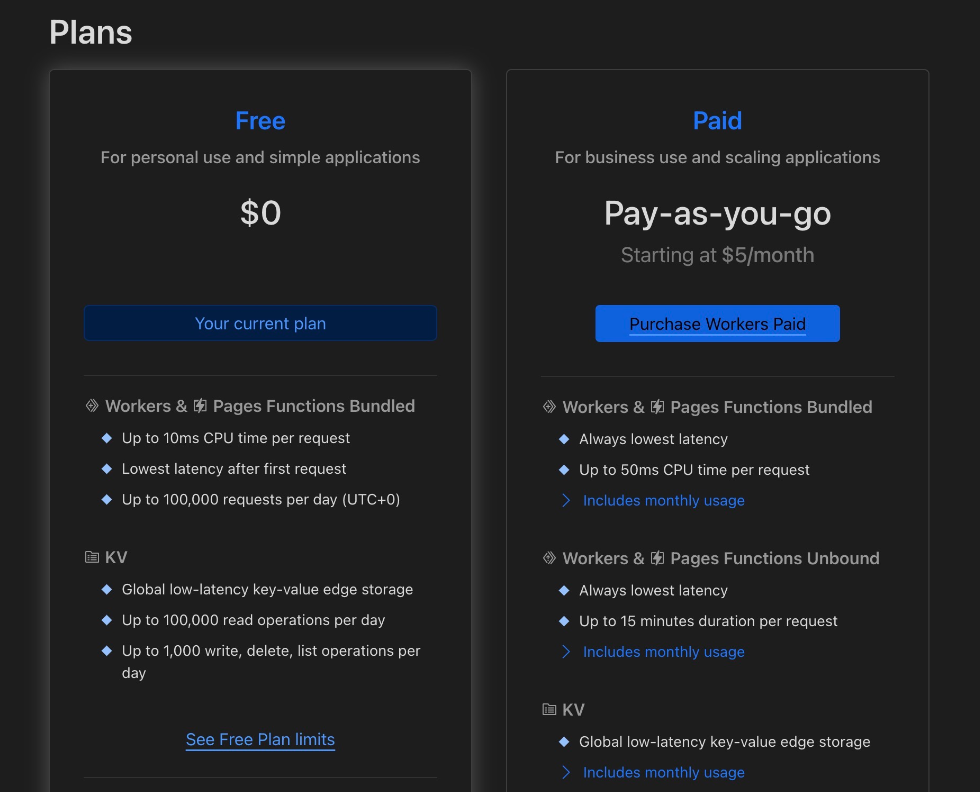
На следующем экране выберите план подписки, который вы хотите использовать. Для начала вы можете выбрать бесплатный план, который включает в себя бесплатный глобальный CDN, SSL-шифрование и многое другое.

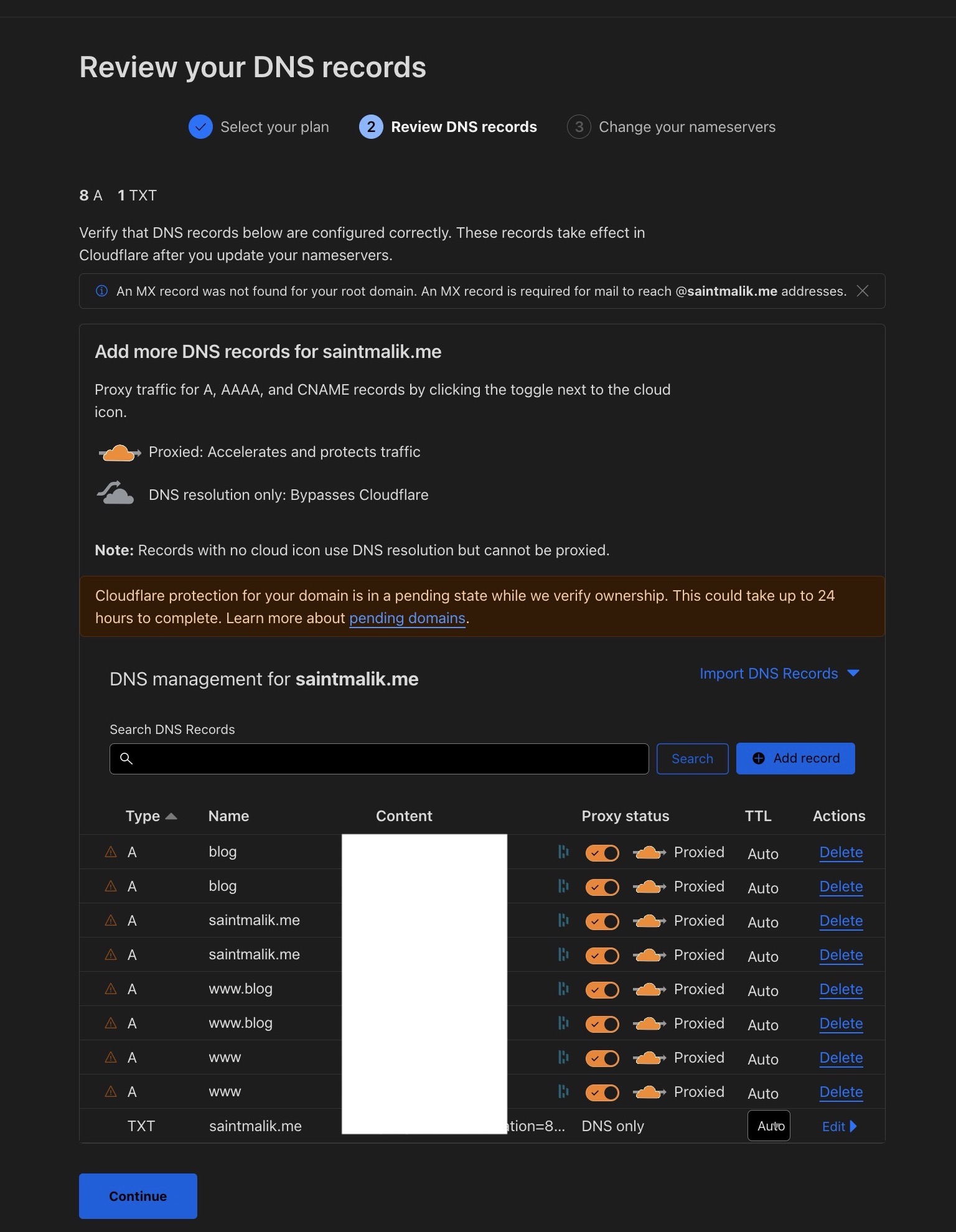
Если у вас уже настроены записи DNS для вашего домена, Cloudflare должен найти и импортировать их за вас. Просмотрите эту информацию и, если все выглядит правильно, нажмите «Продолжить» .

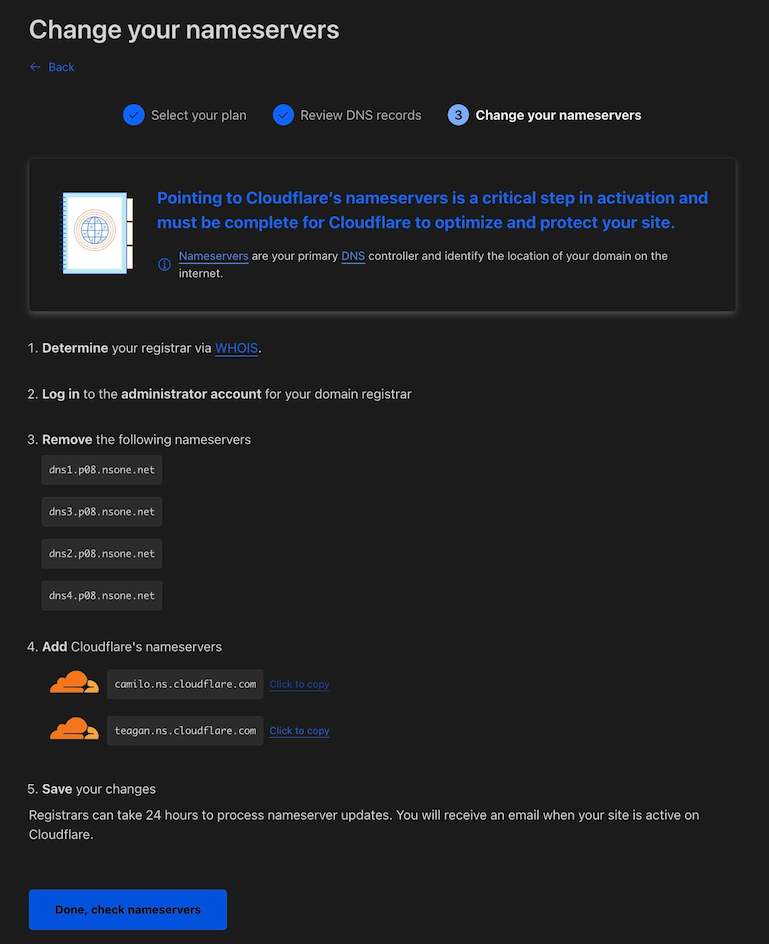
Чтобы полностью перенести свой веб-сайт на Cloudflare, вам необходимо сменить текущие серверы имен на серверы имен Cloudflare. Конкретные шаги различаются в зависимости от того, где зарегистрирован ваш домен, но обычно это включает в себя вход в учетную запись регистратора домена, где вы обычно найдете настройки для серверов имен. Следуйте инструкциям Cloudflare, чтобы обновить их до соответствующих значений:

Когда подключение DNS завершится, вы увидите сообщение. Время, которое может занять этот процесс, варьируется от минут до пары дней. Cloudflare отправит вам электронное письмо, когда изменение будет завершено.
Настройте параметры скорости в Cloudflare
Теперь давайте настроим параметры скорости в Cloudflare, чтобы улучшить производительность вашей сети. Наведите указатель мыши на «Скорость» на боковой панели панели управления Cloudflare и нажмите «Оптимизация» . Вы должны увидеть множество опций, включая Auto Minify, Brotli, Early Hints и Rocket Loader.
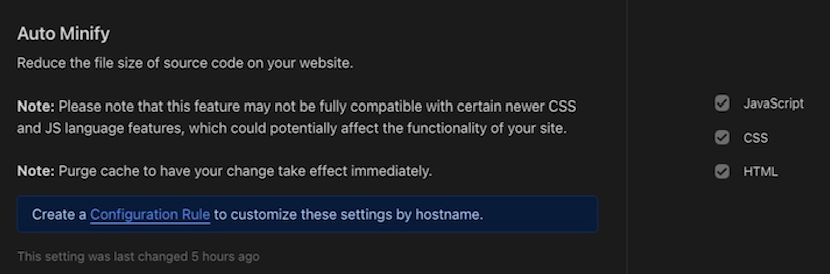
Автоматическая минимизация
С помощью Auto Minify вы можете минимизировать и уменьшить размеры файлов HTML, CSS и JavaScript, что позволит вашему контенту загружаться быстрее.

Включение сжатия Brotli может ускорить загрузку вашего контента. Эта опция сжимает ответ HTTP, чтобы он мог загружаться быстрее.

Ранние подсказки
Early Hints оптимизирует доставку приложений, кэшируя все подсказки предварительной загрузки и подключения в заголовках ссылок и отправляя их в качестве ранних подсказок в браузер клиента. Подсказки отправляются в браузер с кодом ответа 103 перед полным содержимым, поэтому браузер может найти лучший и самый быстрый способ загрузки любых необходимых ресурсов.

Ракетный погрузчик
Сторонние скрипты, такие как Google Analytics, обычно находятся вне вашего контроля и их трудно оптимизировать. Rocket Loader позволяет вам автоматически устанавливать приоритет содержимого вашего веб-сайта (текст, изображения, шрифты и т. д.) и откладывать загрузку полного JavaScript до завершения рендеринга.
Это устраняет проблему не только для больших сторонних скриптов, но и для всех скриптов, что приводит к улучшению таких показателей, как время первой отрисовки контента и наибольшая отрисовка контента .
В некоторых случаях автоматическая оптимизация Rocket Loader может привести к смещению макета вашей страницы или нарушению функциональности вашего веб-сайта. Запустите тест скорости сайта до и после оптимизации Rocket Loader, чтобы увидеть, как работают оптимизации.

Настройте параметры кэша в Cloudflare
Настройки кэша позволяют вам контролировать особенности применения кэширования к вашему контенту. На боковой панели Cloudflare наведите указатель мыши на «Кэширование» и нажмите «Конфигурации» .
Настройка уровня кэширования помогает Cloudflare определить, какой контент на вашем веб-сайте следует кэшировать. Например, вы можете написать правило для Cloudflare для кэширования содержимого HTML и любого другого типа контента.
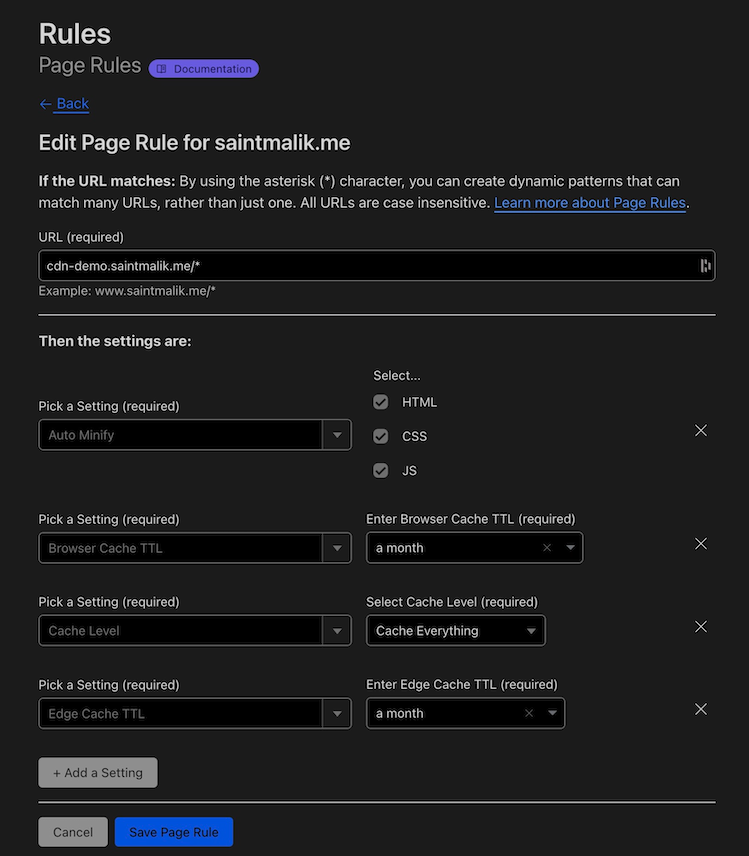
Для этого нажмите «Правила» на боковой панели Cloudflare, затем нажмите «Правила страницы» .
Введите URL-адрес вашего веб-сайта и добавьте его /*в конец (как в example.com/*). Нажмите «Добавить настройку» , выберите настройки «Уровень кэша », выберите параметр «Кэшировать все» и сохраните правило страницы.

TTL пограничного кэша (время жизни
Cloudflare по умолчанию устанавливает длительность пограничного кэша в соответствии с заголовком вашего исходного сервера cache-control. Если для директивы кэширования вашего исходного сервера установлено значение private, no-cacheили max-age=0или на сайте есть файлы cookie, Cloudflare не будет кэшировать этот контент. Если для заголовка вашего исходного сервера Cache-Controlустановлено publicзначение, а max-ageзначение установлено выше 0, Cloudflare будет кэшировать этот контент.
С помощью Edge Cache TTL вы можете переопределить управление кэшем исходного сервера . На предыдущем снимке экрана вы можете видеть, что значение TTL Edge Cache установлено равным месяцу. При этом параметре Cloudflare будет кэшировать, хранить и обслуживать веб-контент в течение месяца, пока вы не очистите кеш Cloudflare вручную.
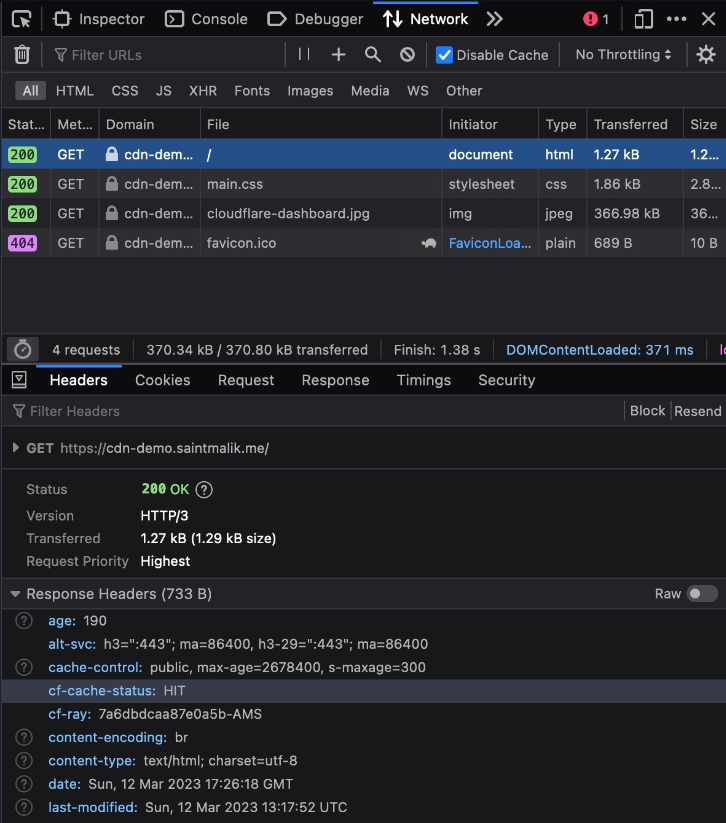
После внесения изменений проверьте свой веб-сайт, чтобы убедиться, что все настройки вступили в силу. В Chrome щелкните правой кнопкой мыши в любом месте страницы и выберите «Проверить» , чтобы открыть инструменты разработчика браузера.

Как показано на снимке экрана, в разделе «Заголовки ответов» на веб-сайте cf-cache-statusзначение должно отображаться как HIT. Это означает, что контент передается прямо из кеша Cloudflare CDN.
Если значение равно MISS, это означает, что Cloudflare CDN не может найти этот контент в своем кеше. Вместо этого контент передается с вашего исходного сервера. При следующем посещении страницы должно появиться HIT.
Используя эти параметры, вы можете легко настроить кэширование CDN для статических сайтов. Однако этот подход не совсем подходит для динамических приложений, выполнение логики которых зависит от внутренних серверов. Использование CDN для динамического контента традиционно было проблемой для веб-приложений, учитывая, что динамические данные часто меняются. Но с помощью таких инструментов, как Cloudflare Workers, вы можете перенести свою бизнес-логику ближе к периферии и перенести трудоемкое первоначальное соединение ближе к конечному пользователю.
Размещайте и распространяйте веб-сайты с помощью Cloudflare
Cloudflare Workers — это бессерверная платформа, которая позволяет запускать бессерверный код без медленного холодного запуска. По сути, это позволяет вам хранить код, создающий динамический контент, физически ближе к конечному пользователю.
Это помогает вашему приложению автоматически масштабироваться и быстрее обслуживать пользователей через глобальную сеть CDN Cloudflare. Cloudflare Workers берет на себя все обслуживание сервера и может запускать различные типы приложений, от Rust до C++ и Node.js.
Давайте кратко рассмотрим, как развертывать веб-сайты на Cloudflare Workers.
Прежде чем продолжить, убедитесь, что у вас есть все следующее:
- Демонстрационное приложение-маршрутизатор Node.js , которое вы можете найти среди примеров быстрого запуска Cloudflare Workers.
- Учетная запись Cloudflare
- Node.js и npm установлены.
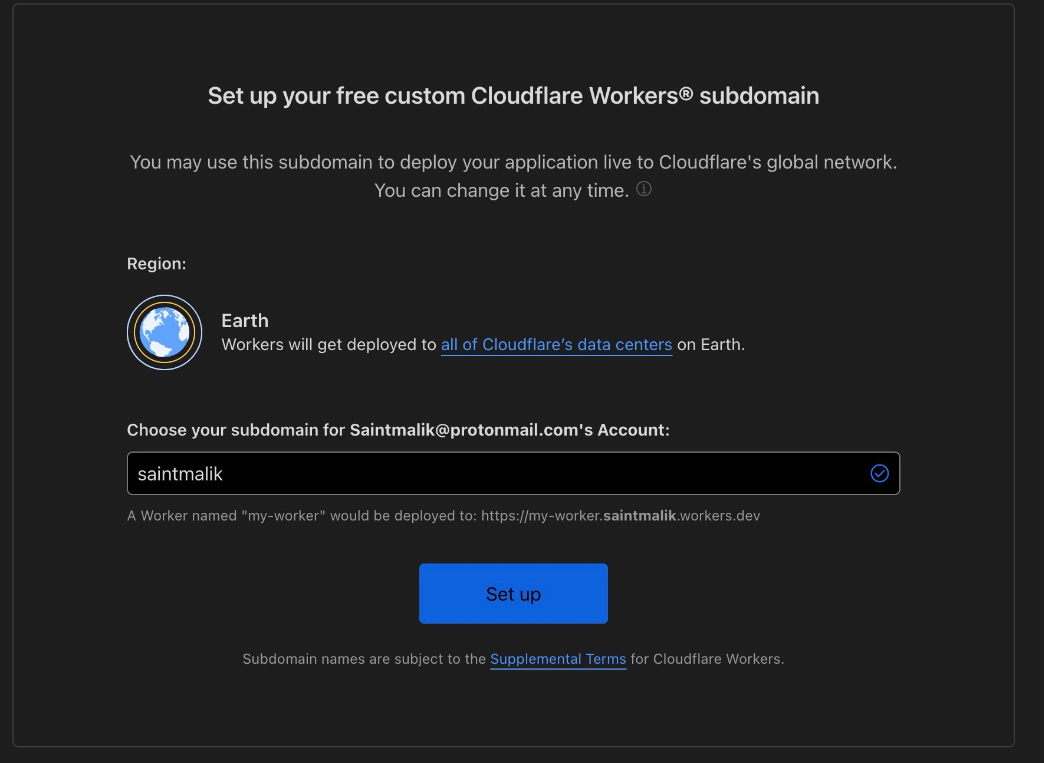
Активация Cloudflare Workers в вашей
На боковой панели Cloudflare нажмите «Рабочие» . Введите субдомен там, где будет предложено на следующей странице; это будет домен, где будут доступны ваши работники.

После входа в субдомен нажмите «Настроить» .
На следующем экране вам будет предложено выбрать план для Cloudflare Workers. Вы можете выбрать бесплатный план для целей этого руководства.

Установка инструмента
Чтобы взаимодействовать с Cloudflare Workers с вашего компьютера, вам понадобится инструмент интерфейса командной строки (CLI). Чтобы установить инструмент CLI Wrangler, выполните следующую команду:
npm install -g wrangler
После установки выполните аутентификацию Wrangler с помощью своей учетной записи Cloudflare:
wrangler login
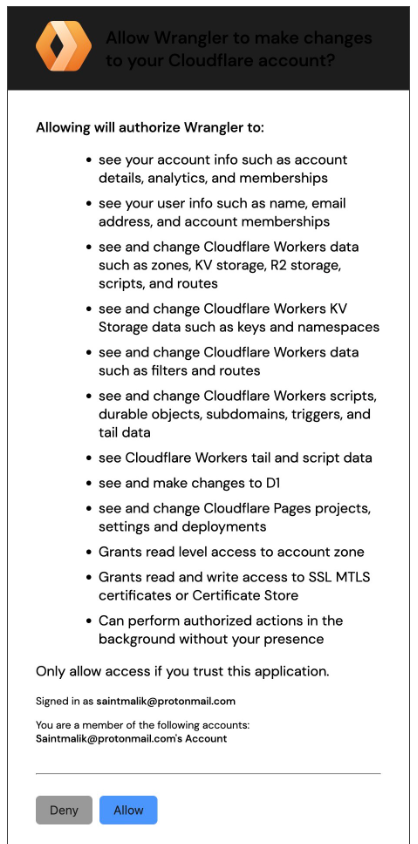
В вашем браузере откроется новая страница с запросом разрешения на доступ Wrangler к вашей учетной записи Cloudflare:

Нажмите «Разрешить» , и вы должны получить ответ в интерфейсе командной строки о том, что вы успешно вошли в систему.
Чтобы создать демонстрационное приложение, указанное в предварительных требованиях, в вашей локальной системе с помощью Wrangler, выполните следующую команду:
wrangler generate worker-demo worker-router
Перейдите в worker-demoтолько что созданную папку и запустите npm installустановку необходимых зависимостей для приложения. После завершения установки выполните следующую команду, чтобы запустить локальный сервер для демонстрационного приложения:
wrangler dev
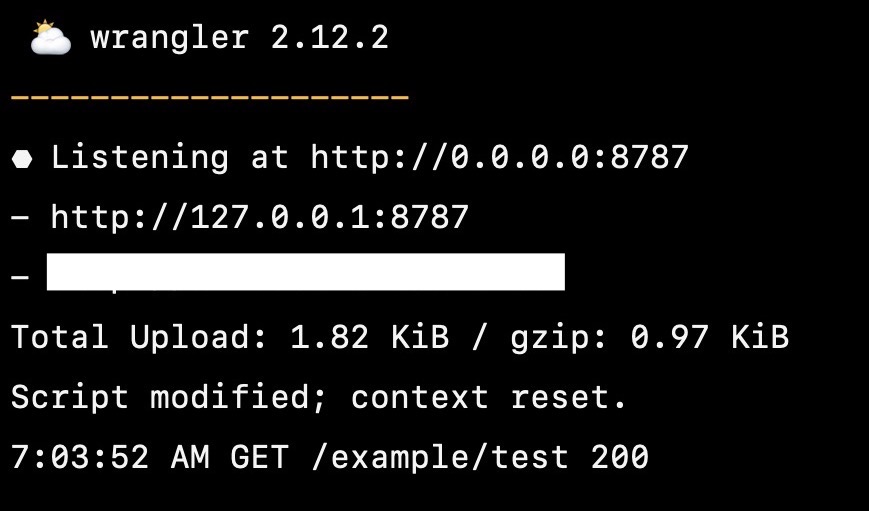
Команда должна выдать следующий результат:

Чтобы просмотреть и протестировать демонстрационное приложение, которое вы только что запустили на локальном сервере, перейдите http://localhost:8787/example/testв браузер. Вы увидите кодировку текста Base64 test, взятую из URL-пути.

Если вы измените путь URL-адреса с testлюбого другого, значение в кодировке Base64 должно измениться соответствующим образом.
Вы протестировали демо-приложение локально, и оно работает. Теперь вы можете развернуть и опубликовать его с помощью интерфейса командной строки Wrangler на Cloudflare Workers. Выполните следующую команду:
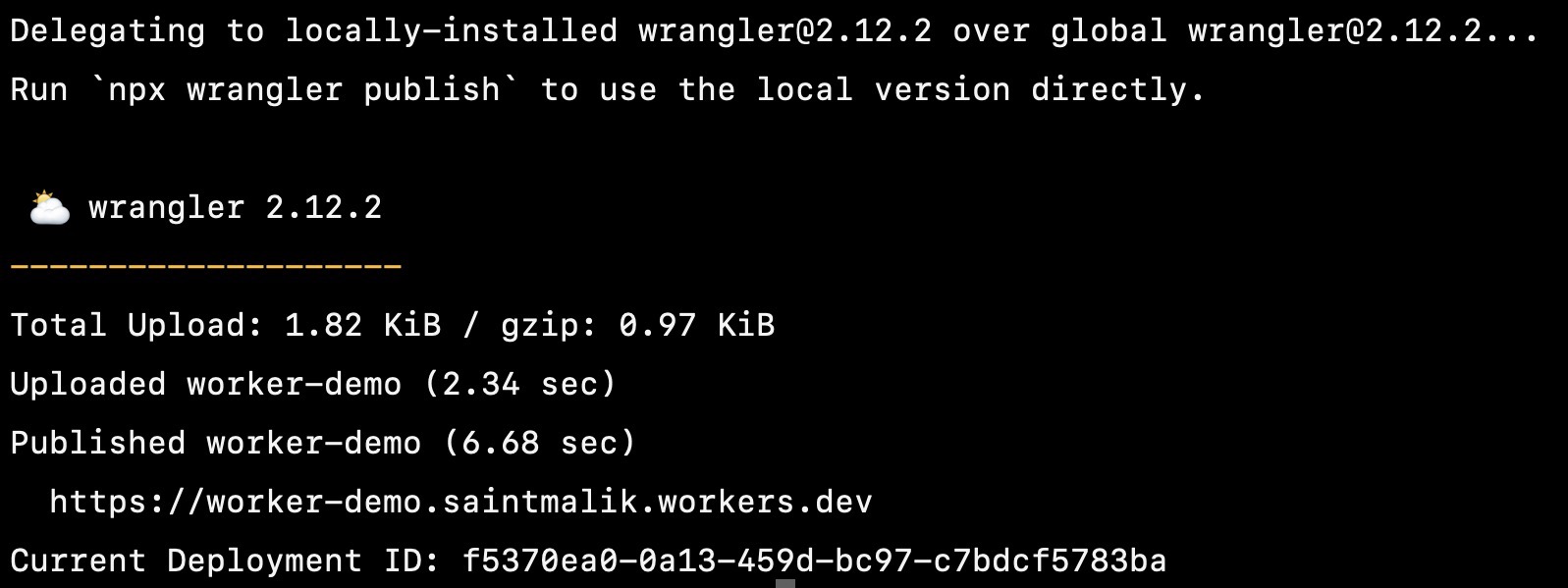
wrangler publish

Обратите внимание, что URL-адрес вашего развернутого приложения должен выглядеть примерно так
https://worker-demo.YOURSUBDOMAINNAME.workers.dev, и вам следует заменитьYOURSUBDOMAINNAMEего именем, которое вы ввели ранее.
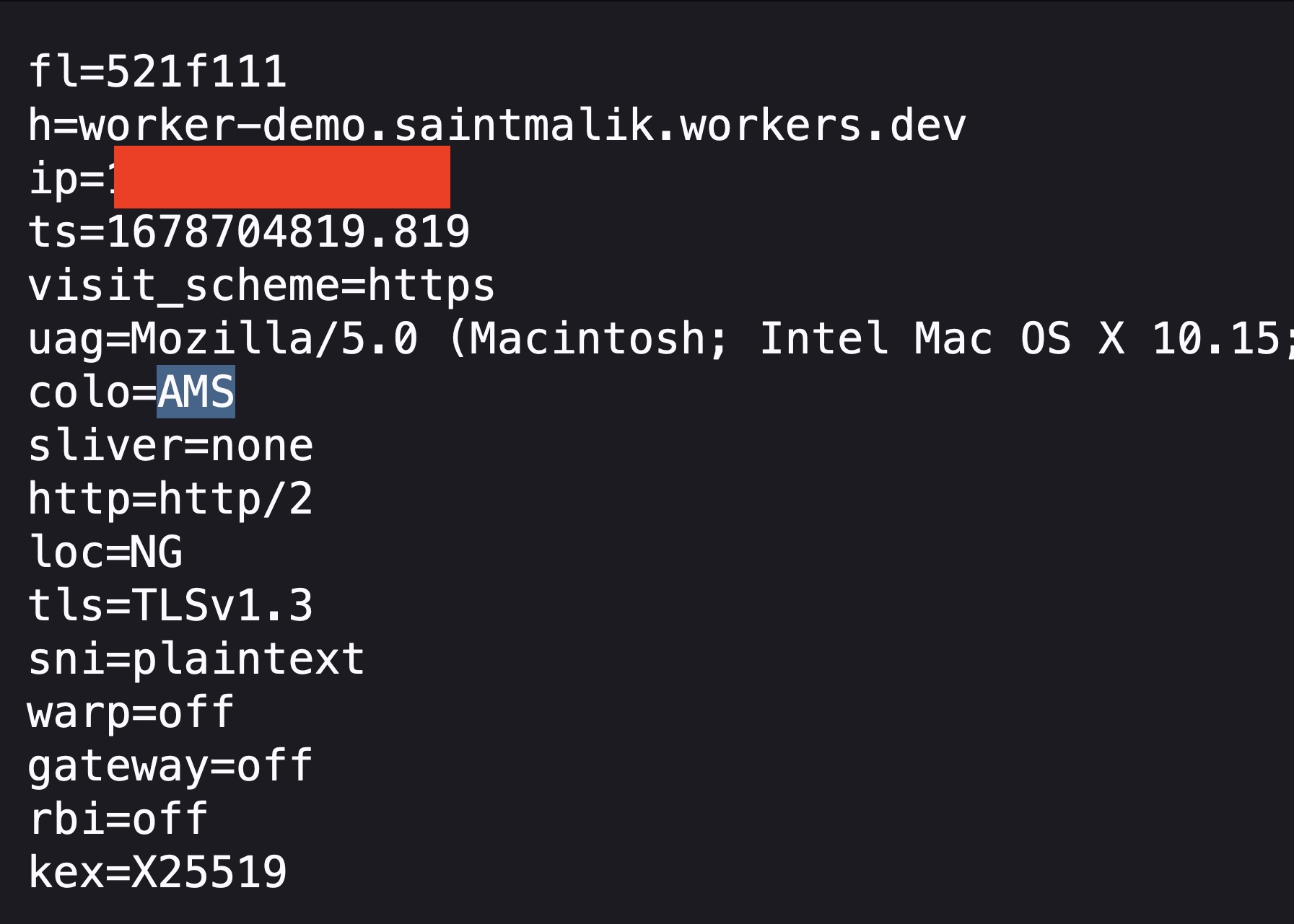
На этом этапе ваше демонстрационное приложение создано и развернуто на всех пограничных серверах Cloudflare. Вы можете подтвердить это, добавив /cdn-cgi/traceURL-адрес развернутого приложения.

В этом примере пограничный сервер, обслуживающий контент colo=AMS, идентифицирует пограничные серверы Амстердама. Это ближайший сервер к тому месту, где изначально было завершено обучение. Ваш будет отличаться в зависимости от вашего местоположения.
Теперь вы знаете, как настроить параметры Cloudflare для повышения производительности вашего веб-сайта, а также как размещать и распространять ваши веб-приложения в CDN с помощью Cloudflare Workers.
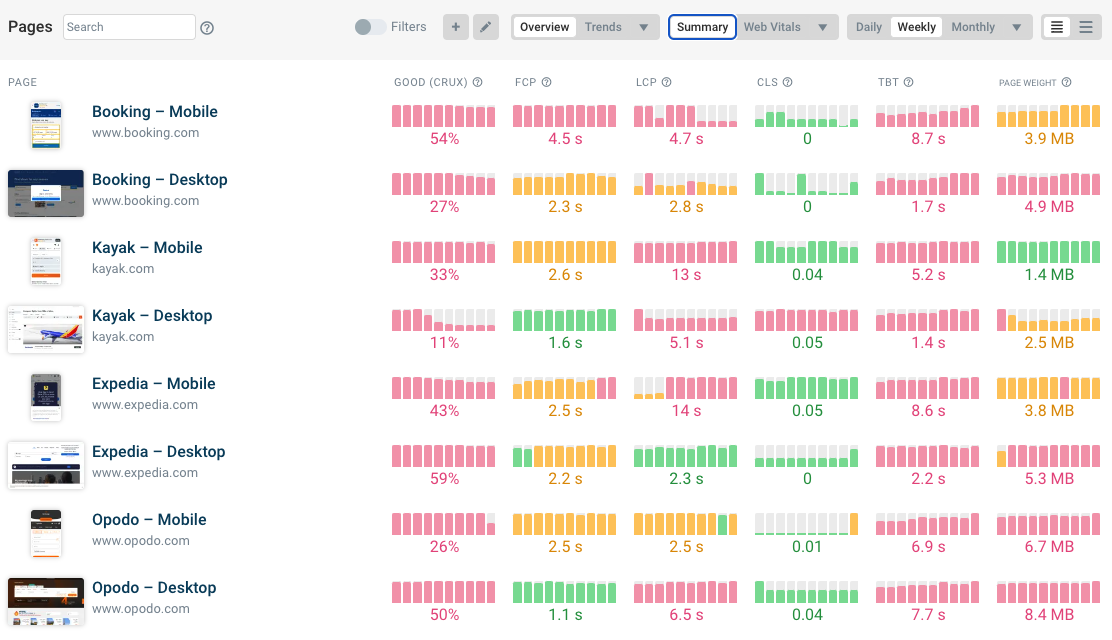
Конечно, быстрый веб-сайт – это нечто большее, чем быстрое обслуживание запрошенных ресурсов. Запустите бесплатный тест скорости сайта , чтобы увидеть, как работает ваш сайт. Или подпишитесь на 14-дневную пробную версию DebugBear , чтобы отслеживать производительность с течением времени.